Noch mehr Fraktale
Seit meinem ersten Eintrag über meinen Fraktal-tweetenden Bot @AFractalADay, habe ich selbigen noch um ein paar Fraktale erweitert, die ich hier kurz festhalten möchte. Der ganze Code ist auf Github.
Chaotic Maps
Eine Quadratic Map ist eine Rekursionsgleichung mit einem quadratischen Term, also beispielsweise
Das berühmteste Mitglied dieser Familie ist die Logistic-Map
mit
Um visuell ansprechende Fraktale daraus zu erzeugen, brauchen wir also ein System aus
zwei Rekursionsgleichungen, die wir als
Jetzt haben wir 12 freie Parameter, die einen riesigen Parameterraum aufspannen, in dem etwa 1.6% aller Möglichkeiten chaotisches Verhalten mit einem seltsamen Attraktor zeigen.
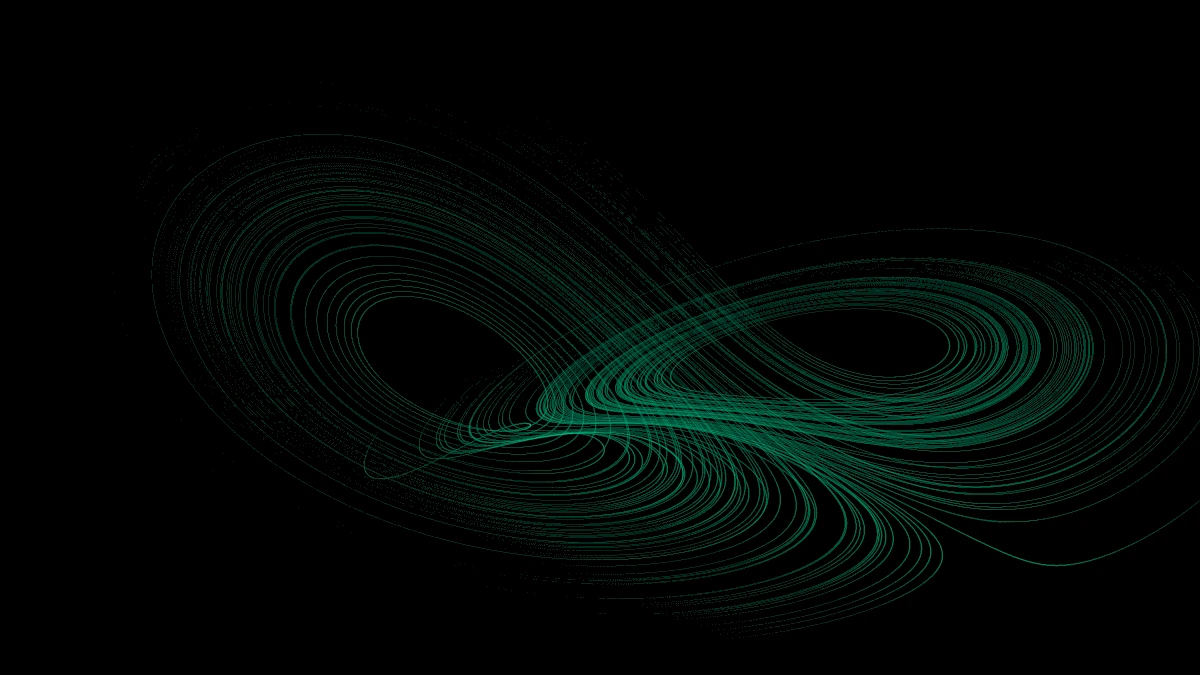
Chaotische Differentialgleichungssysteme
Ein echter Klassiker ist das Differentialgleichungssystem, das die Chaostheorie
begründet hat und nach dem der Schmetterlingseffekt benannt
ist [1, 2].
Für bestimmte Paramtersätze verlaufen die Bahnkurven entlang eines seltsamen Attraktors,
dessen fraktale Dimension
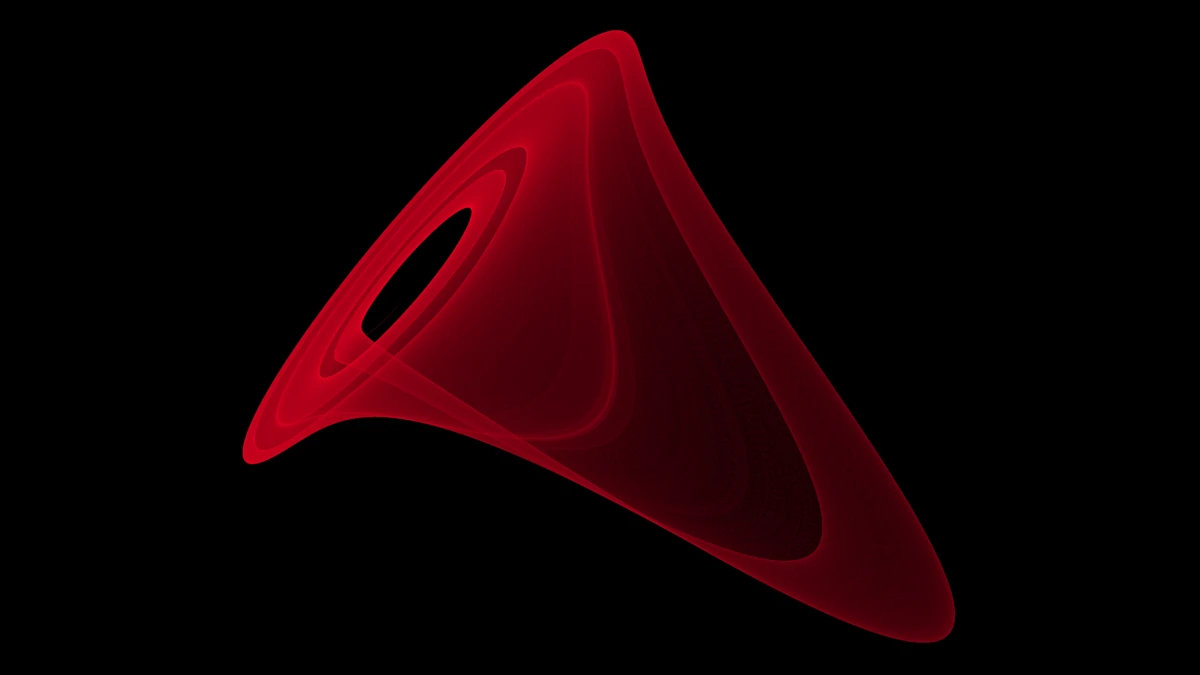
Und es gibt eine ganze Menge weitere Differntialgleichungssysteme (und chaotic maps), die chaotische Attraktoren aufweisen. Deshalb zeige ich hier noch einen Rössler-Attraktor, der eine vereinfachte Version des Lorenz-Systems ist:
Und hier haben wir das Glück, dass auch seine Projektion sehr ansehnlich ist.
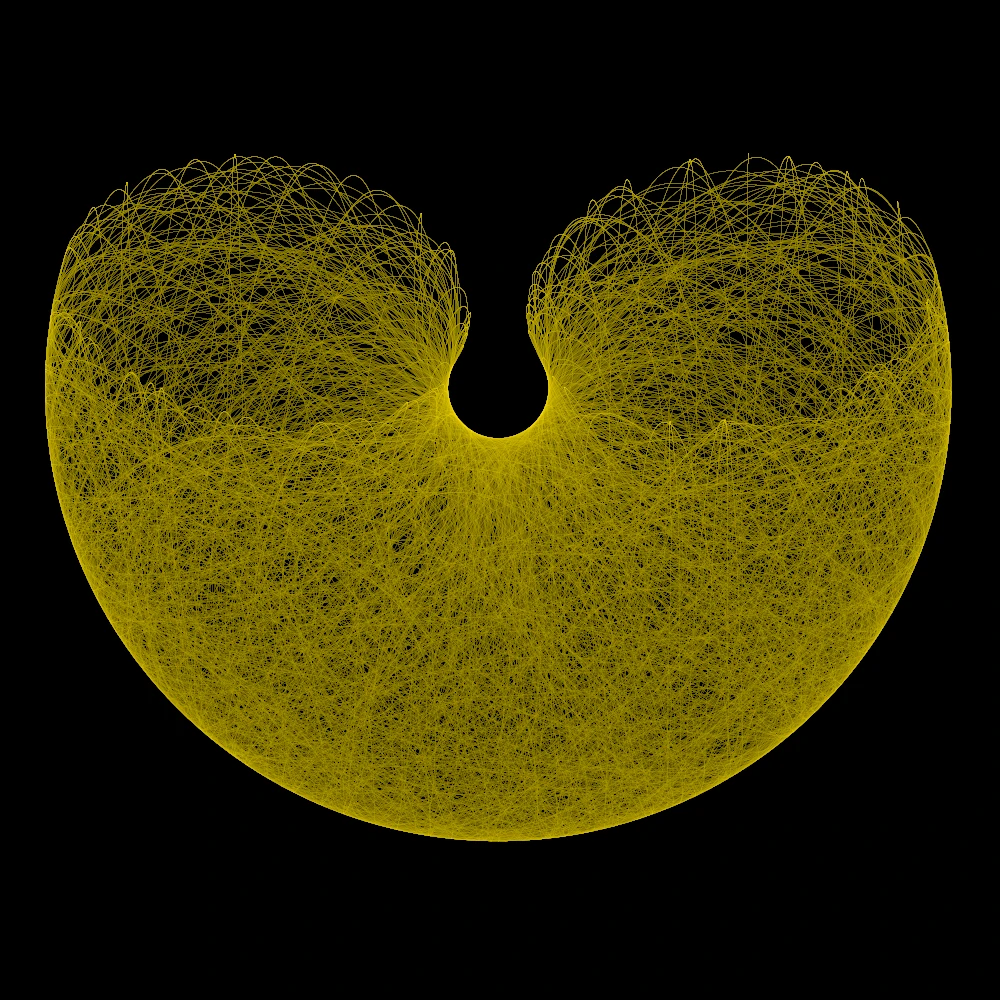
Ich persönlich frage mich, nun wie der Attraktor für das Doppelpendel aussieht. Es ist anscheinend kein Fraktal, aber es sieht dennoch ganz interessant aus:
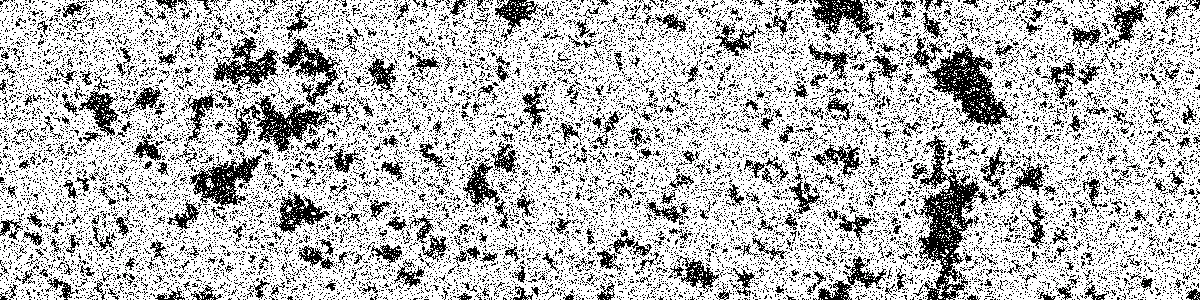
Ising model
Das Ising Modell für Ferromagnetismus wird auch als Drosophila der statistischen Physik bezeichnet: Es ist ein einfaches Modell, dass einen Phasenübergang aufweist — Eisen verliert seine magnetischen Eigenschaften oberhalb der Curie-Temperatur.
Es besteht aus magnetischen Momenten, Spins, die gerne in die
gleiche Richtung zeigen wie ihre Nachbarn, aber durch hohe Temperatur
gestört werden. Oder etwas formaler: Die innere Energie