Besonders in diesem Jahr, aber zumindest in meinem Garten jedes Jahr, sind Schnecken ein
großes Problem für Hobbygärtner. Man setzt die liebevoll vorgezogenen Pflanzen von der Fenterbank
in das Beet, nur um am nächsten Tag zu sehen, dass außer Schleimspuren nichts geblieben ist.
Es gibt eine Reihe Hausmittel, die helfen sollen. Praktischerweise im
Wikipedia-Artikel zur Schneckenbekämpfung zusammengefasst:
- Bannkreise aus Eierschalen oder Kaffeepulver
- Bierfallen, die alle Schnecken aus der Nachbarschaft einladen
- Kupfer, das nicht nur für Schnecken giftig ist
- Laufenten — immerhin werden die Pflanzen dann nicht mehr von Schnecken gefressen
Drei dieser vier Strategien haben außerdem den Nachteil, dass sie nicht nur die Wegschnecken bekämpfen,
die für die meisten Fraßschäden verantwortlich sind, sondern alle Schnecken.
Tatsächlich sind Schnecken mit Gehäuse keine Gefahr für die Nutzpflanzen — im Gegenteil: laut des Wikipedia-Artikels gibt es anscheindend eher den Zusammenhang, dass eine große Weinbergschneckenpopulation mit eher kleinen Populationen der schädlichen Wegschnecke korreliert ist. Und auch nicht alle Nacktschnecken sind schädlich! Meine Lieblingsnacktschnecke, der Tigerschnegel, frisst nicht nur Schneckeneier, sondern sogar ausgewachsene Exemplare.
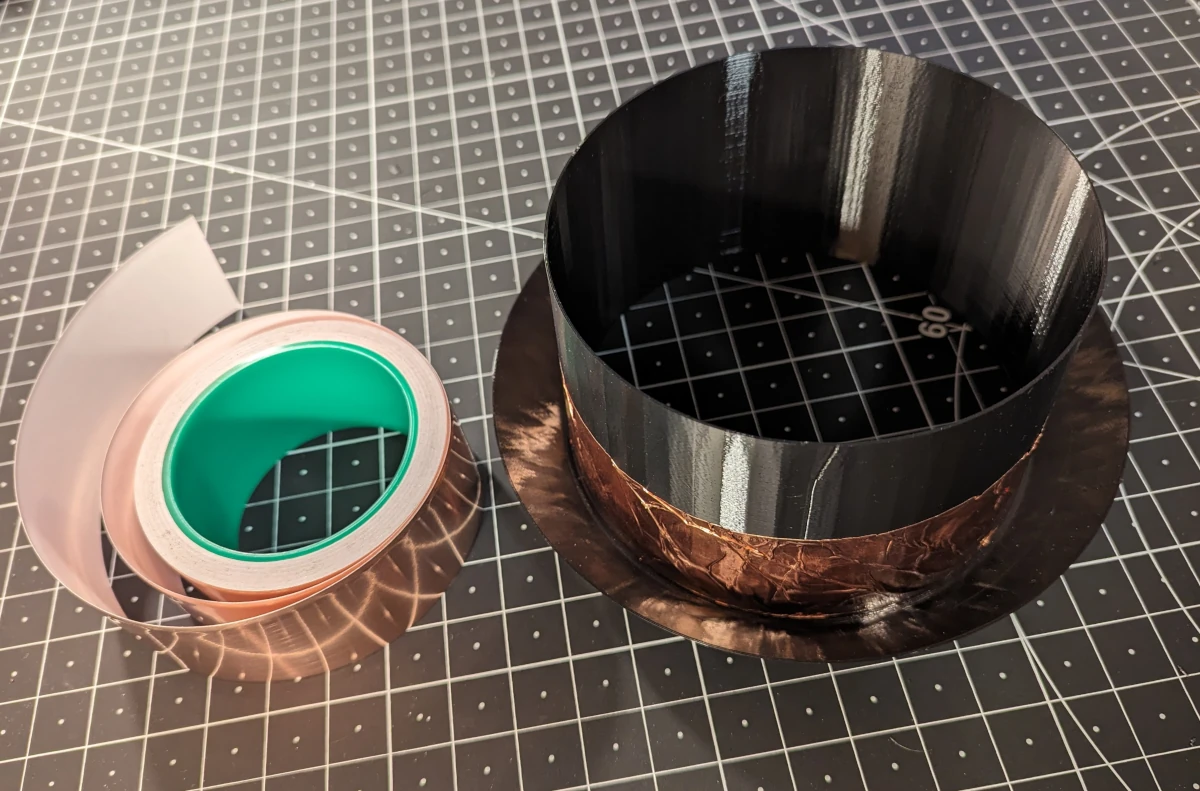
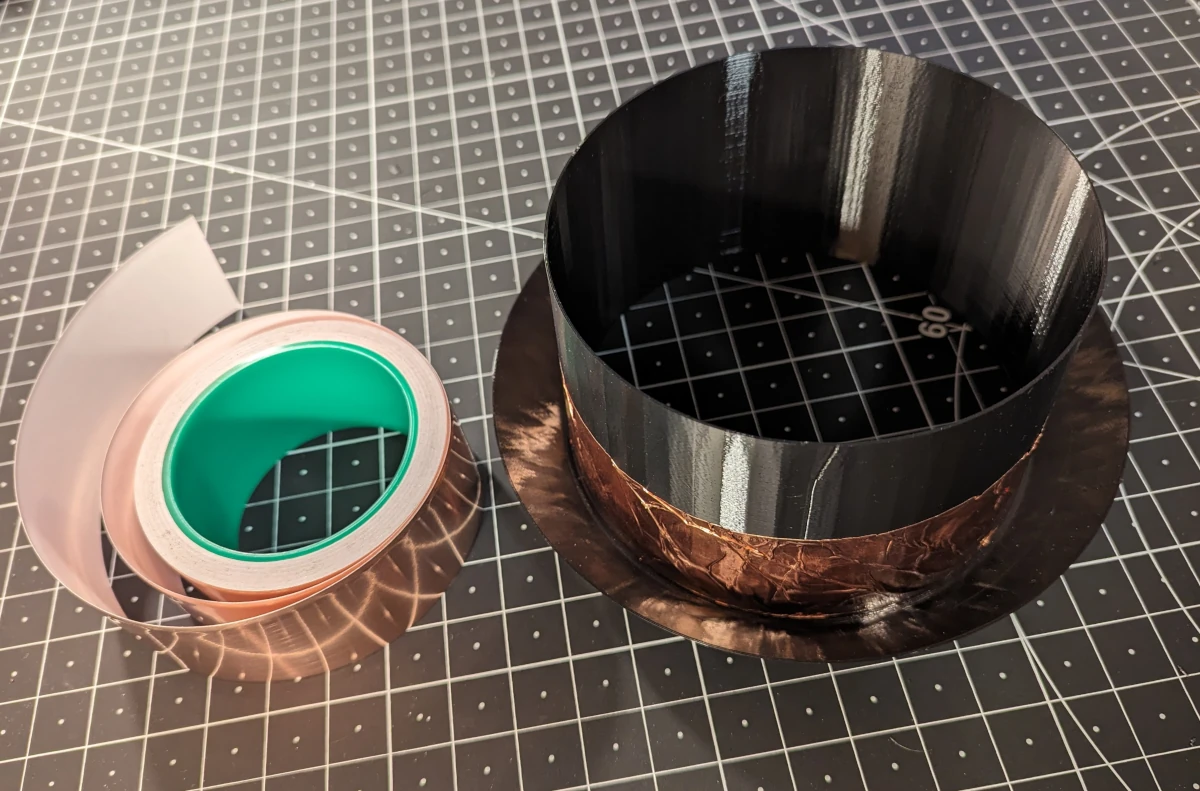
Der Schneckenkragen
In meinem Garten hat sich der Schneckenkragen bewährt.
Das ist ein hohler Zylinder mit Widerhaken nach außen.
Einfacher an einem Bild zu zeigen als zu beschreiben.

Dort, wo die 3D-gedruckte Schnecke abgebildet ist, sollte keine Schnecke mehr hingelangen können.
Man steckt ihn einfach mit einer leicht drehenden Bewegung etwa 2 cm tief in den Boden.
Dabei ist unbedingt zu beachten, dass andere Pflanzen nicht zu dicht am Kragen stehen dürfen, da die Schnecken sie
ansonsten als Brücken nutzen können.
Und natürlich sollte man sicherstellen, dass sich keine Schnecke im Inneren des Schneckenkragens befindet.
Sie verstecken sich gerne unter Steinchen oder Ästen.
Am besten lockert man den Boden innerhalb des Scheckenkragens daher einmal auf
und befördert dabei zutage tretende Schnecken heraus.
Auch wenn man alles beachtet, kann es sein, dass in der Erde noch Schneckeneier sind, die innerhalb des Kragens schlüpfen.
Man muss also dennoch regelmäßig nachschauen. Aber zumindest in meinem Garten, ist der Unterschied zwischen geschützten und ungeschützten Pflanzen gewaltig.
Die Funktionsweise ist anscheinend nicht ganz klar. Erklärungsansätze, die ich finden konnte, sind, dass der Wechsel von
„senkrecht nach oben“ zu „45° nach unten“ nicht im Verhaltensrepertoire von Schnecken enthalten ist. Und dass der Kragen dazu
führt, dass die Schnecken auf dem Weg nach oben den Geruch der Pflanzen verlieren und dann verwirrt wieder nach unten kriechen.
Upgrade
Nach meinen (leidvollen) Erfahrungen finden in besonders schneckenreichen Beeten bei feuchtem Wetter einige Schnecken dennoch in den Kragen. Das scheint daran zu liegen, dass sich Schnecken in den Knick verkriechen. Von da aus kriechen sie dann später in eine zufällige Richtung — entweder in den Kragen hinein oder wieder herunter. Zumindest vermute ich, dass dies der Mechanismus ist.

Wenn die Annahme richtig ist, müssen wir also nur verhindern, dass die Schnecken es sich in dem Knick gemütlich machen. In der Einleitung hatte ich kurz erwähnt, dass Schnecken Kupfer vermeiden, denn Kupfer ist giftig für Weichtiere (sowie Einzeller und viele Wassertiere). Der Mechanismus ist anscheinend, dass Schneckenschleim leicht sauer ist und bei Kontakt leicht Kupferionen löst, die für die Schnecke giftig und unangenehm sind. Dafür muss die Schnecke allerdings ausreichend lange Kontakt mit dem Kupfer haben, sodass ein Kupferdraht, der um das Beet liegt, keine Schnecken abschreckt.
Wir können aber das Kupfer nutzen, um die Schnecken davon abzuhalten, sich in dem Knick aufzuhalten, indem wir einen Streifen Kupferfolie möglichst weit oben um den Kragen kleben. Gleichzeitig ist das Kupfer dort unter dem „Dach“ vor Regen geschützt, sodass die Exposition der Umgebung minimiert wird.

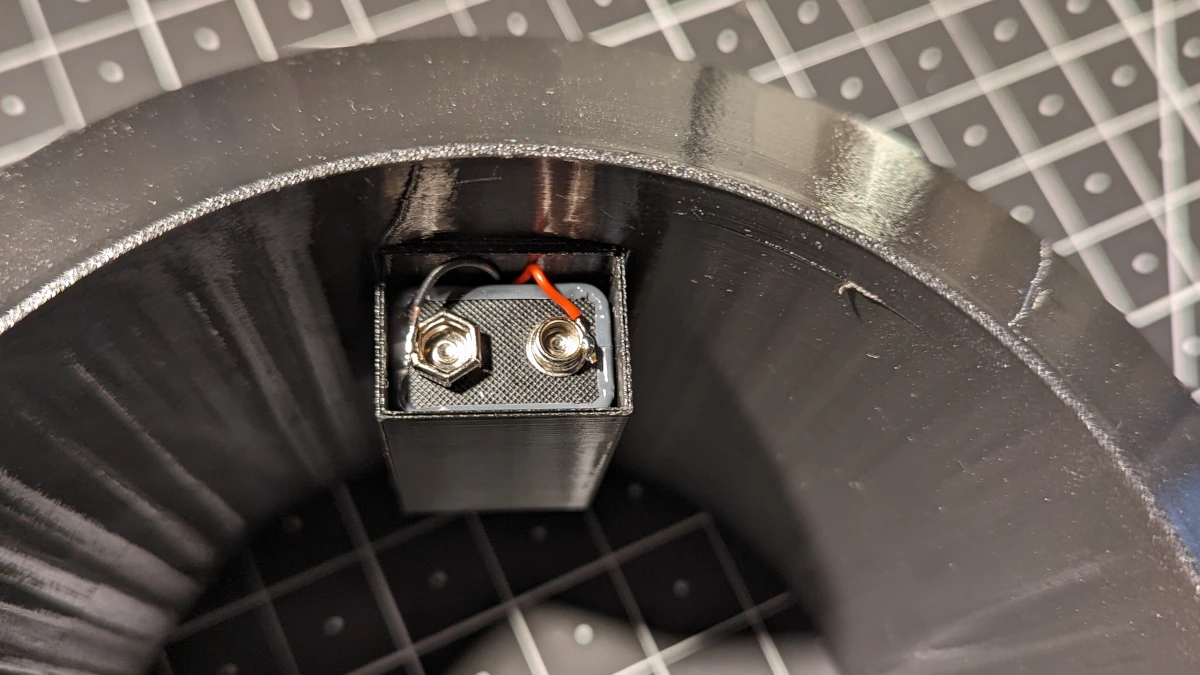
Upgrade 2 — Electric Boogaloo
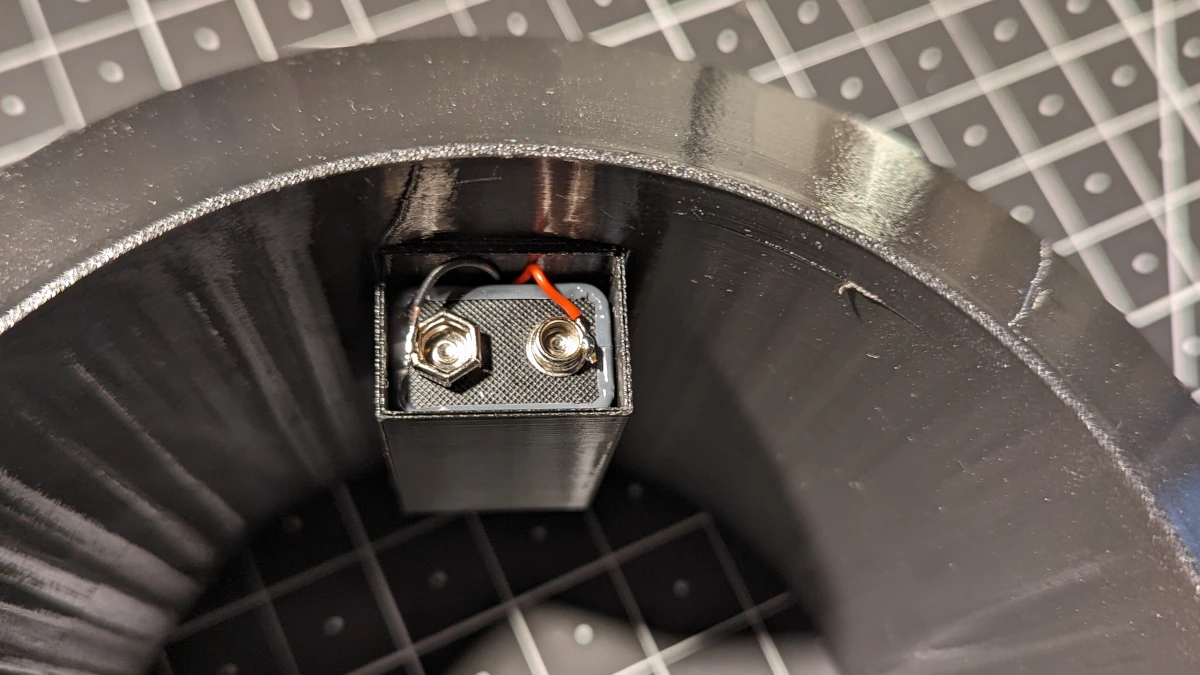
Wenn dies immer noch nicht ausreicht, um die Pflanzen hinreichend zu schützen, gibt es noch die Möglichkeit den Kragen zu einem Elektrozaun zu modifizieren. Dazu klebt man zwei Streifen Kupferband um den Kragen, sodass sie sich nicht berühren und schließt sie an eine 9 V Batterie an. Um die 9 V Batterie zu halten, habe ich eine Variante des Kragens mit einer Halterung und einer Öffnung für die Kabel erstellt. Damit die Batterie nicht nass wird, sollte man die Oberseite der Öffnung mit Silikonkleber abdichten.


Wenn Schnecken nun hochkriechen, schließen sie den Stromkreis und bekommen einen Stromschlag. In der Regel sollten sie sich zurückziehen oder betäubt werden und herunterfallen. Falls diese Methode zu lethal für die Schnecken ist, kann noch ein Widerstand in Reihe an einen der Pole gelötet werden.
Fertigung
Die Fertigung gelingt mit einem 3D-Drucker. Ich habe hierfür ein einfaches Modell designt.
Leider benötigt ein hinreichend großer Schneckenkragen, der stabil genug ist, um ihn in den Boden drücken zu können,
relativ viel Filament. Bei dem Filament sollte man darauf achten, dass es UV-beständig ist, wie PETG oder ASA.
Das sorgt dafür, dass er in der Sonne nicht spröde wird und man ihn viele Jahre nutzen kann.